Rotator Images
An image rotator is used at the top of a web page to showcase any kind of image or images, often are used as a design element to draw peoples eyes to whatever is being highlighted. If you have more than one image, they will act as a slideshow.
Choose this 'rotator' button below from the 'manage' group on the dashboard.

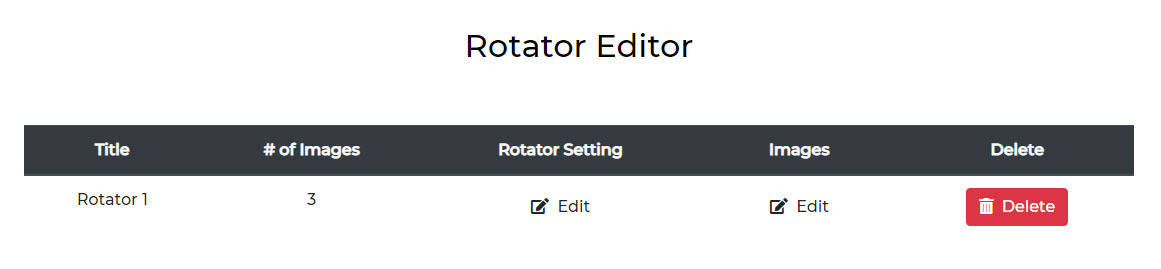
After clicking on the tab it will take you to a screen looks like the image below. This shows the name of your rotator, how many images and settings.
If you want to change or delete an image, choose the 'pencil' icon under 'images'.

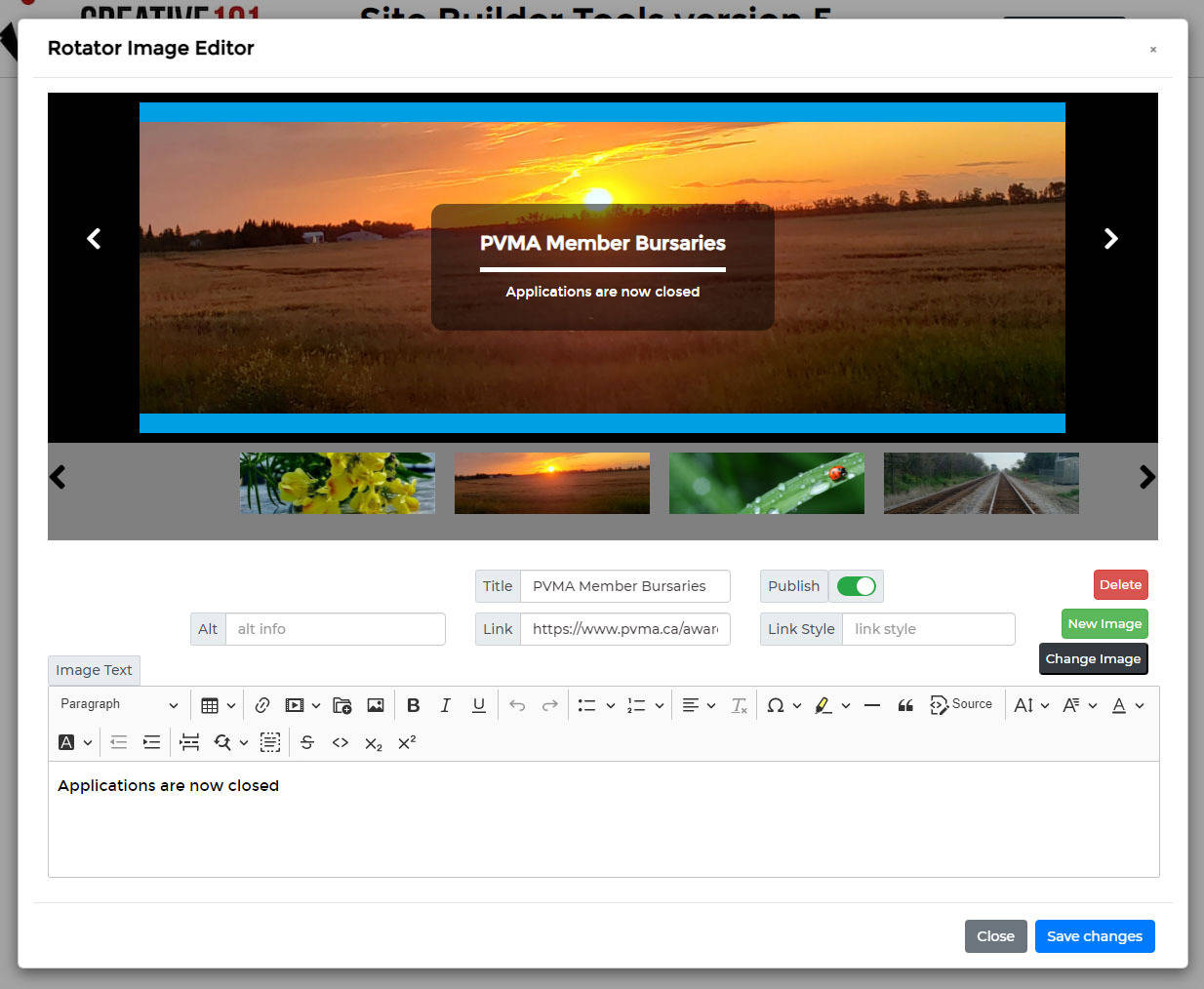
This is the editing page pop up. Here you can add or delete images, add text and add alt tags. You can even add a link to another page when someone clicks on the image.

The 'title' will either appear or show on hover, depending on how your website was styled. You can talk to us if you want it to be different than what it's set up, if necessary.
If you switch the 'publish' button to off, that image will not show.
The red, green and black icons are self explanatory but if you need more details, contact us. NOTE: Keep in mind, the image size should stay the same. Typically, it will be 1900 px x 700 px but it may be different for your website, depending on the design. Please ask and we can tell you the size. This way, the proportions will remain the same with whatever photo you use.
For the 'image text' area, you can type in what you want to appear over the image. It will already have a font style set, as per the design of the site.
When you are done, remember to hit the blue 'save changes' button and your changes will appear on the home page.