How to Create a Link Using the  Icon
Icon
The link button allows you to associate a word, phrase, or even an image with an external website. For example, if you quote a Wikipedia entry in a blog story, you can make it so the words "In this Wikipedia article" can be clicked to instantly connect with that page. Let's try that.
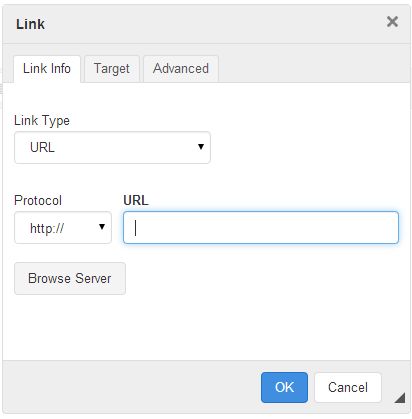
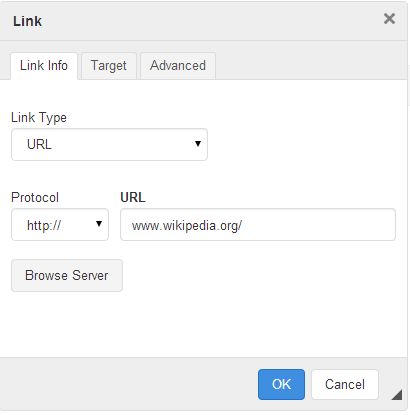
In this example, step one will be to type the words, "In this Wikipedia article"... Then, by right clicking your mouse and dragging it across those words in the text, it will highlight what words will make up the link. Now release the mouse and click on the link icon. This will bring up the following popup window:


Easy as pie! (mmmm.... pie...)
Unlinking
To unlink the text from the selected website, simply highlight the text again and click the "Unlink" icon 
Target Tab
This tab is so you can choose how you want the visitor to your site/link to view it.
The most common one would be the 'New Window (_blank)'. This allows them to look at the link and still find the tab open for your original page on your website.
If you do not choose anything here, when they click on the link, it will replace the current web page with the new one from the link.

Anchor Text
The Anchor icon 

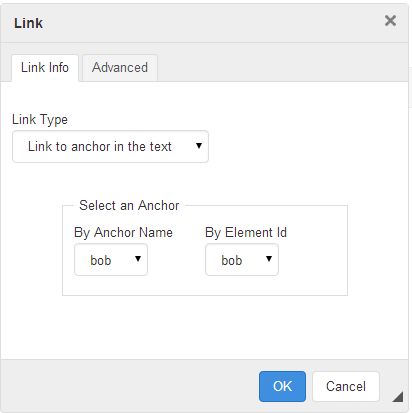
By putting a name in this field, "bob", for example, you can link to it in the link window under the "Link Type" drop-down menu where you would select the "Link to anchor in the text" option.